Bu yazımızda sizlere wordpress site yapım aşamasında eklentisi nedir? Yapım aşamasında sayfası nasıl yapılır? gibi sorularınıza cevap bulmakla birlikte ‘ Sitemiz Yapım Aşamasındadır’ sayfasını uygulamalı olarak yapacak, alternatif yapım aşamasında eklentilerini tanıyacağız. Bütün her şeyi ile ele aldığımız, wordpress yapım aşamasında yazımızı, daha da uzatmadan başlayalım isterseniz.
WordPress’ de yapım aşamasında sayfası oluşturmak çok basittir. Bir kaç ayar ile dakikalar içerisinde kurulumunu yapabilirsiniz.
WordPress’ de bütün yapım aşamasında ( coming soon ) eklentilerin mantığı şu şekildedir. Diyelim wordpess web sitenizin tema ayarlarıyla ilgili bir sıkıntı çıktı ve temanızın o ayarlamış olduğunuz görüntüsü kayboldu. Gelen ziyaretçilerinize bu yeni çıkan karmaşık şeyi göstermek istemezsiniz. Bu yüzden gelen ziyaretçiler için bakımdayız gibi bir sayfa göstererek, siz arka planda temanızı eski haline getirirsiniz. Bu bakımdayız sayfasını oluşturmak için bazı eklentiler vardır. Bunlardan en iyi 4 tane bakımdayız- yapım aşamasındayız eklentilerini sizler için sıraladık. Her hangi birini kurup anında aktif edebilirsiniz. Eklenti kurmayı bilmiyorsanız (Bkz: Bir WordPress Eklentisi Nasıl Kurulur – Adım Adım Kılavuz (3 farklı Yöntem)) buradan ilgilimi yazımı okuyabilirsiniz. Ayrıca aralarından birini seçerek kurulum işlerini ayrıca yaptık. Okumaya devam edin.
En iyi WordPress Yapım Aşaması Eklentileri
En iyiden kastımız, basitlik ve aynı zamanda sadelik ve en önemlisi ihtiyaçlarımızı karşılayabilme olmalıdır. Yani sonuçta tema da tasarlamadığımıza göre, beş dakikada ayarlarını yapabilme de olmalı.
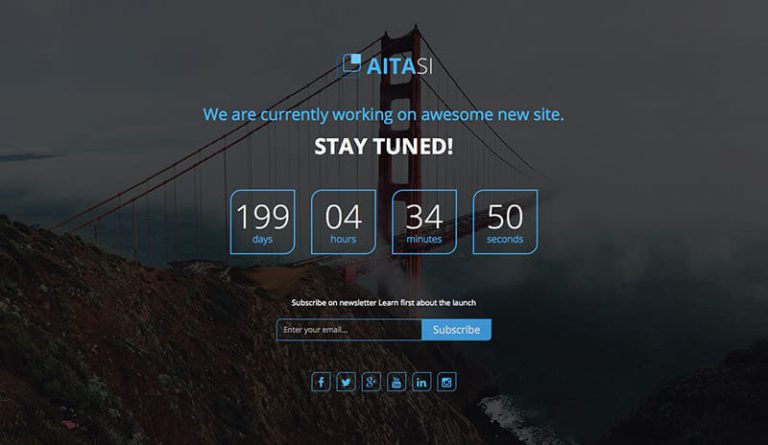
Aitasi Coming Soon Eklentisi

WordPress yapım aşaması sayfası oluşturmak için belkide en iyi eklenti budur. Aklınıza gelecek her türlü özelikle birlikte bütün ihtiyaçlarınızı karşılayacağına içtenlikle inanıyorum. Oldukça tasarımı ile iddialı olan Aıtasi eklentisinin tek sıkıntısı eklentide bir pro sürümü bulunması, bu nedenle bazı özelliklerini açmak için yükseltmek gerekiyor.
Bazı özellikleri;
- Logonuzu ekleyebilirsiniz.
- Bütün wordpress temaları ile uyumlu.
- Arka plana bir resim ekleyebilir veya da sadece bir renk atayabilirsiniz.
- Hafif kodu sayesinde sitenizde ağırlık yapmaz.
- Bir geri sayım sayacı eleyebilir, ziyaretçilerinize hangi gün hangi saatte web sitenizin aktif olacağını gösterebilirsiniz.
- Responsive yapısından dolayı her cihazda profesyonel aşamasında sayfanızı oluşturabilirsiniz.
WP Maintenance Mode, Bakım Modu Eklentisi

WordPress siteniz için ücretsiz bir wordpress yapım aşamasında eklentisidir. Ve dünyanın ikinci en çok kullanılan wordpess yapım aşamasında eklentisidir. 600.000+ etkin kuruluma sahip eklenti basit arayüzü ile ihtiyaçlarınızı karşılayacaktır.
Bazı Özellikleri;
- Tamamen özelleştirebilirsiniz.
- Bir abonelik formu ekleyebilir ziyaretçilerinizin eposta adreslerini toplayabilirsiniz.
- Bir geri sayım sayacı ekleyebilir, Sosyal medya hesaplarınızı, wordpress yapım aşamasındadır sayfanızda gösterebilirsiniz.
Under Construction

Farklı bir tasarımda, yapım aşamasında sayfası – yakında sayfası oluşturmak istiyorsanız eğer bu eklentiyi inceleyin derim. Google Analytics izleme kodundan, bütün sosyal medya hesaplarını ekleyebileceğiniz kısma kadar bu eklentide yok yok. Profesyonel yapım aşamasında sayfaları oluşturan eklentiler arasında en iyilerinden biri diyebilirim. Kısaca bazı özelliklerine bakarsak eklentinin,
Bazı Özellikleri;
- Google Analytics İzleme Kimliği ekleyebilirsiniz.
- Binlerce şablon arasından size en uygun olanı seçebilirsiniz.
- MailChimp gibi e-posta hizmetlerine tam zamanlı e-posta senkronizasyonu yapabilirsiniz.
- Bir beyaz liste belirler ve istediğiniz kişileri bakım sayfasını göstermeksizin direk web sitenizi gösterebilirsiniz.
- Ve geri kalan her şeyi özelleştirebilirsiniz.
Coming Soon Page & Maintenance Mode by SeedProd Eklentisi

900.000+ etkin kurulumu ile listemizin son bakım modu eklentisi, Coming Soon Page & Maintenance Mode by SeedProd. Basit sade arayüzü ile ihtiyaçlarınızı karşılayacaktır. Eklentinin demosuna buradan bakabilirsiniz.
Bazı Özellikleri;
- Herhangi bir WordPress Teması ile çalışır
- Buddypress desteği sunar,
- Css ve Html5 ekleyebilirsiniz
- Bir sayaç, e-posta alanı ve sosyal medya bağlantılarınızı ekleyebilirsiniz.
- Arka planı özelleştirme ve slayt ekleme
- MailChimp gibi e-posta hizmetlerine tam zamanlı e-posta senkronizasyonu yapabilirsiniz.
- Özel Favicon ve Logo belirleyebilirsiniz ve çok daha fazlası…
WordPress Yapım Aşaması Sayfası Oluşturma
Yukarıda en iyi, yapım aşamasında – coming soon – bakım modu gibi eklentileri tanıttık, artık top sizde 😀 ama ben bu eklentiyi kuramıyorum nereden kuracağız diyenler var ise, ayrılmasın aksiyon kaldığı yerden devam ediyor. Öncelikle eklenti nasıl kurulur bilmiyorsanız eğer ( Bkz: Bir WordPress Eklentisi Nasıl Kurulur – Adım Adım Kılavuz (3 farklı Yöntem))
WordPress yapım aşaması sayfası oluşturmak için, yukarıdaki eklentilerden en beğendiğim eklenti olan; Coming Soon Page & Maintenance Mode by SeedProd Eklentisinin kurulumunu yapacağız.
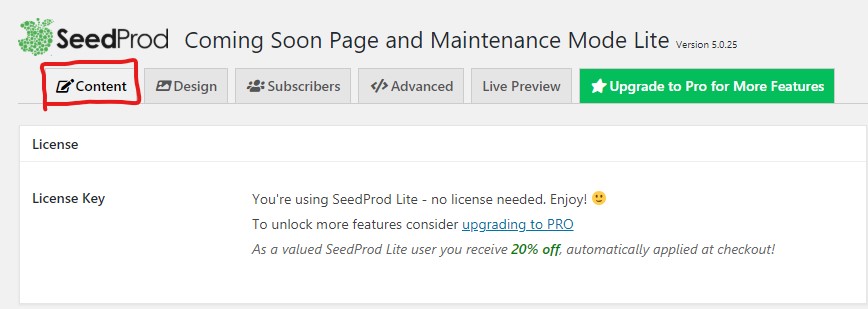
Eklentiyi wordpress web sitemize yüklüyoruz. Aşağıdaki gibi bir ekran karşılıyor bizi,

Bu sayfayı açtıktan sonra boş bir yerinde sağ tıklayarak türkçe diline çevir yazısına tıklıyoruz (Şimdi azda olsa türkçe eklenti). Ayarlamalarına gelirsek,
Content ( İçerik ) Bölümü

General, bölümünden sayfanızın bir yakında sayfası mı yoksa bir bakımdayız modu mu, olduğunu seçiyorsunuz.
Page Settings (Sayfa ayarları) ; Bu kısımda bir başlık, bir mesaj alanı bulunmakta. Temel alanları buradan yazıyoruz.
Header; bu kısımdan bir favicon ekleye bilir, seo için başlık ve açıklama alanı ekleyebilirsiniz. Google Analytics Code ekleyebilirsiniz.
Ayrıca yaptığınız düzenlemeleri yukarıdaki live preview butonundan görebilirsiniz.
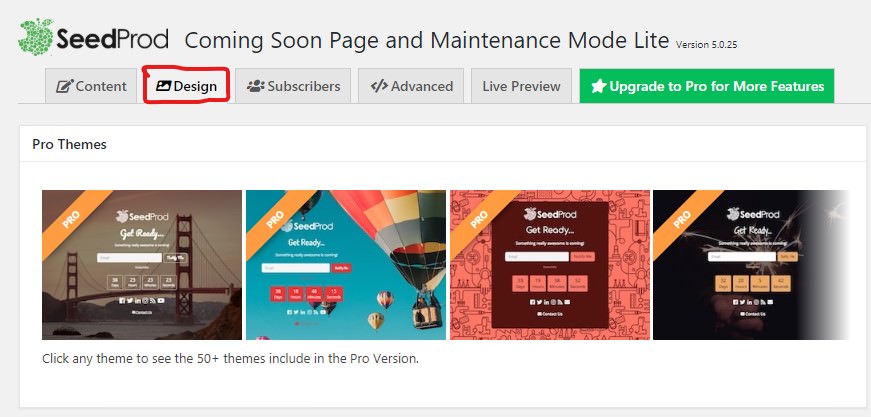
Design (Tasarım) Bölümü

#Backround (Arkaplan) Ayarları
Background color (Arkaplan Rengi); Arka palana sade bir renk ekleyebilirsiniz.
Background İmage (Arkaplan Resmi) ; arkaplana resim eklemek için bu alanı kullanabilirsiniz.
Responsive Background (Duyarlı Arkaplan); Yüklediğinizi resmi tam uyumlu getirmenize sağlıyor. Yes işaretli olmasında fayda var.
Responsive Size (Duyarlı boyut); Bu ayar arka planın sığmayan kısımlarını kırpacaktır.
Dim Background ; Safaya bir karartma ekler.
Background Repeat (Arkaplan Tekrarı); Yüklediğiniz resmin ayarlarını buradan yapıyorsunuz. Duyarlı arkaplanı işaretlediyseniz bu ayarı kullanamazsınız.
Background Position (Arkaplan Konumu);Yüklediğiniz resmin konumunu ayarlıyorsunuz. Duyarlı arkaplanı işaretlediyseniz bu ayarı kullanamazsınız.
#Content (İçerik) Ayarları
Max Width ; Yazmış olduğunuz mesajın – içeriğin genişliğini bu alandan yapılandırabilirsiniz. Varsayılan olarak, içeriğin maksimum genişliği 600 piksel olarak ayarlanmıştır.
Enable Well ; Yazdığınız yazıları kutu içerisine alır.
# Text Metin Ayarları
Bu alanda wordpres yapım aşamasında olan sayfanızdaki yazıların renklerini ayarlayabilirsiniz.Ve birde yazı fontunu ayarlayabilirsiniz.
# Template Ayarları
Bu kısımdan ayrıca CSS ekleyebilirsiniz. Bütün ayarlarınızı kişisel zevkinize göre yapılandırdıktan sonra kaydetmeyi unutmayalım.
Subscribers ( Abone Ol) Bölümü

Bu bölüm pro kullanıcılar için sunulmuş durumda, satın alarak bu kısımı açabilirsiniz.
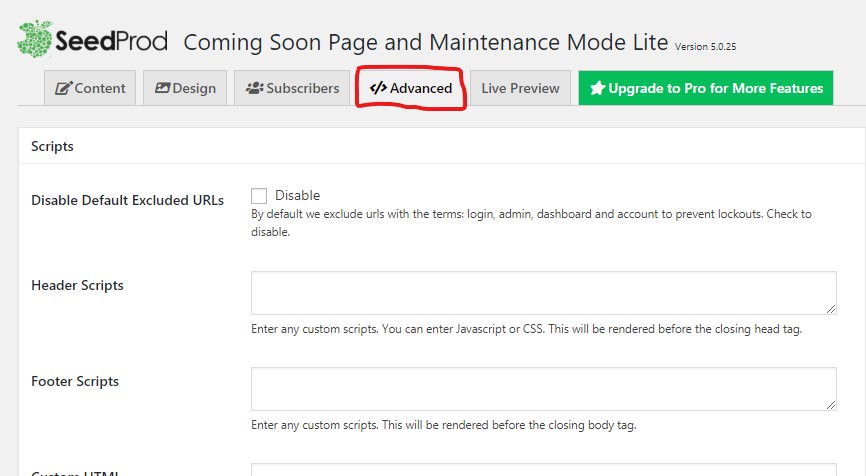
Advanced (Gelişmiş) Bölümü

Bu kısımdan özel olarak CSS, HTML ekleyebilirsiniz.
WordPress Yapım Aşaması Sayfası Oluşturma, bu kadardı. Eklentiyi aktif ettiğinizde yönetici paneli şifresi olan kişiler sadece erişebilecekler. Haricindeki ziyaretçiler sizin tasarlamış olduğunuz, sitemiz yapım aşamasındadır sayfanız ile ve yada wordpress sitemiz bakımdadır sayfaları ile karşılaşacaklardır.
Sizinde kullandığınız wordpress yapım aşamasında eklentiniz var mı? bu listede göremiyor musunuz? Aşağıda yorumlarda buluşalım 😀




Leave a comment